https://github.com/vardhanapoorv/Open-Source-Contribution-Made-Easy
This is a repo that using different frameworks to create the same basic Greek gods application. In this repo, there are different folders for Angular, Ember, Java, Node, React, Vue, etc. There were a number of issues in the Vue version of this application so I chose
https://github.com/vardhanapoorv/Open-Source-Contribution-Made-Easy/issues/5
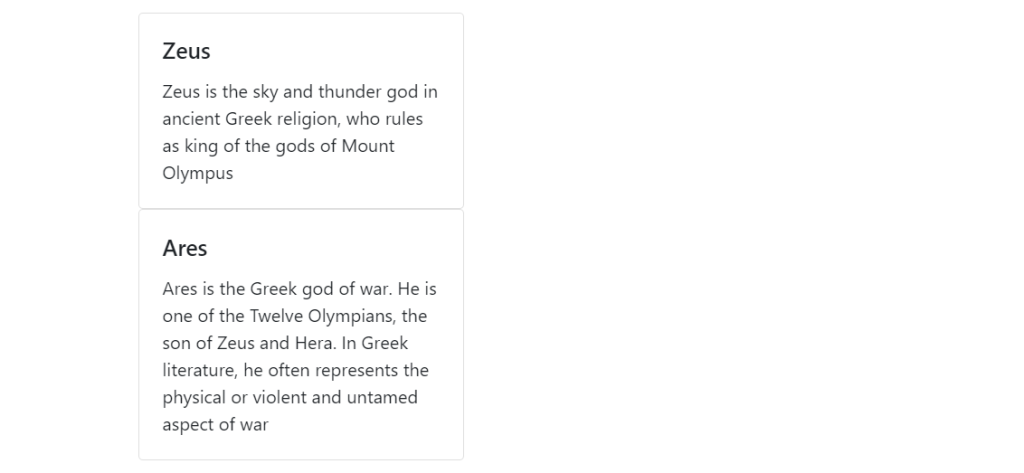
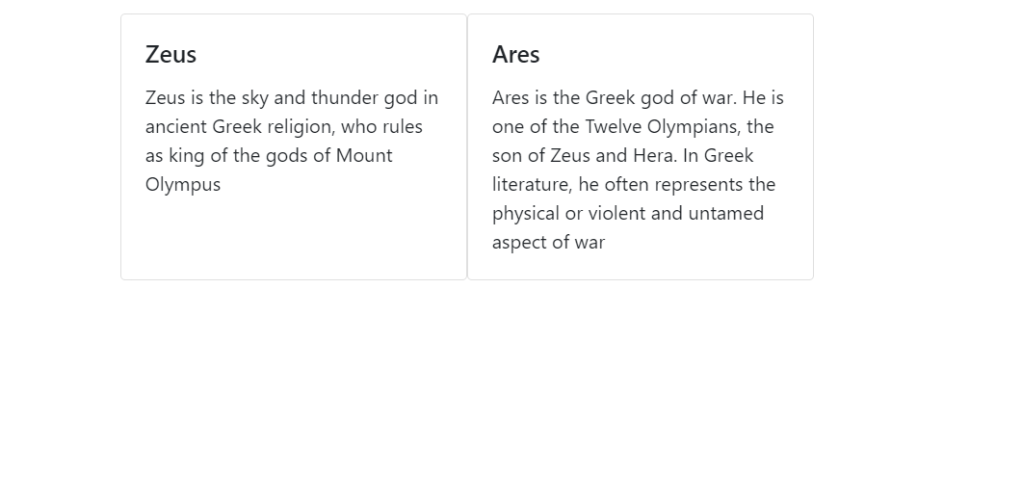
They had a problem where the cards was shown in a column but they wanted the cards to be responsive depending on the size of the screen
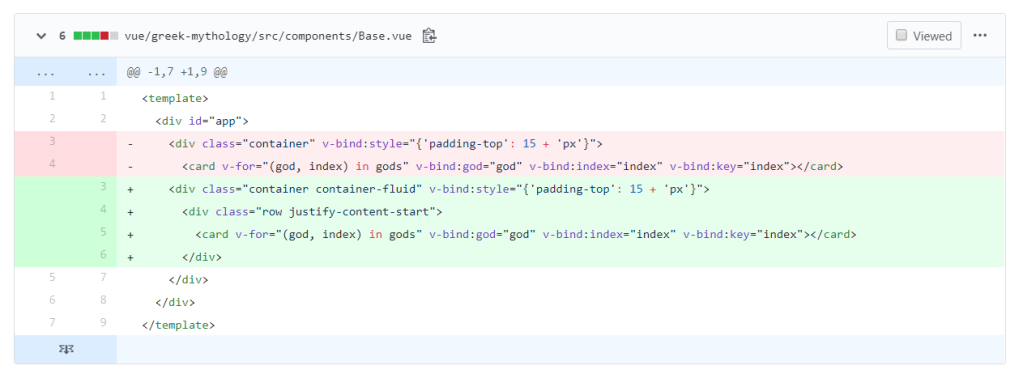
I fixed their Base.vue file and added two simple lines that would allow the cards to have up to 3 cards side by side. They currently only have 2 gods in their json file so I can’t show anymore cards but this is what it looks like
https://github.com/vardhanapoorv/Open-Source-Contribution-Made-Easy/pull/33